BEFORE YOU START CUSTOMIZING
If you plan to make some modifications to the code of the theme, will be better to make them via the child theme. If you make modifications directly to the parent theme, you will lose them when the theme is updated. When you make modifications inside of the child theme instead, you can update the parent theme without losing any change you have made.
To create child theme and transfer all settings from the parent theme to the child theme , please use Child theme configurator .
More information about child themes you can find in WordPress Codex- Child_Themes.
If your changes are not critical and affect only the styles , and you do not have enough settings that come with our theme then you can use the yellow pencil for these purposes . More info about Yellow Pencill
Also you can use our paid service to hire our team and make your website according to your requirements .
Install Theme
To install this theme it is essential to have a working version of WordPress already installed. For the information about WordPress platform installing, please see the WordPress Codex. After you download the “health.zip” file from Themeforest you will have all the necessary files . Then you should extract the “health.zip” file and you will find the theme zip file called “health.zip”inside. You need to install this file.
- documentation
- Licensing
-
theme
- health.zip Theme file
- README FIRST.html
You can install the theme in two ways: via WordPress, or via FTP. If you have trouble installing the theme via WordPress, please proceed with installing it via FTP and the problem will be solved. Follow the steps below to install via WordPress.
- Log in to the WordPress Administration
- Go to “Appearance › Themes › Add New › Upload Theme”
- Browse and select theme zip folder called “health.zip” (is located inside of downloaded zip package)
- Press INSTALL NOW button
- Activate theme with Activate link
Install via FTP
- Log into your hosting space via an FTP software
- Unzip the theme/health.zip file and use the extracted health theme folder
- Upload the extracted health theme folder into wp-content themes in your wordpress installation
- Activate the newly installed theme. Go to Appearance Themes and activate the installed theme.
- ftp folder
- wp-includes
- wp-admin
- wp-content
- themes
- health
- themes
Required Installation
TO ADD THE NEEDED FUNCTIONALITY TO THE THEME IS NECESSARY TO ACTIVATE THE REQUIRED PLUGINS.
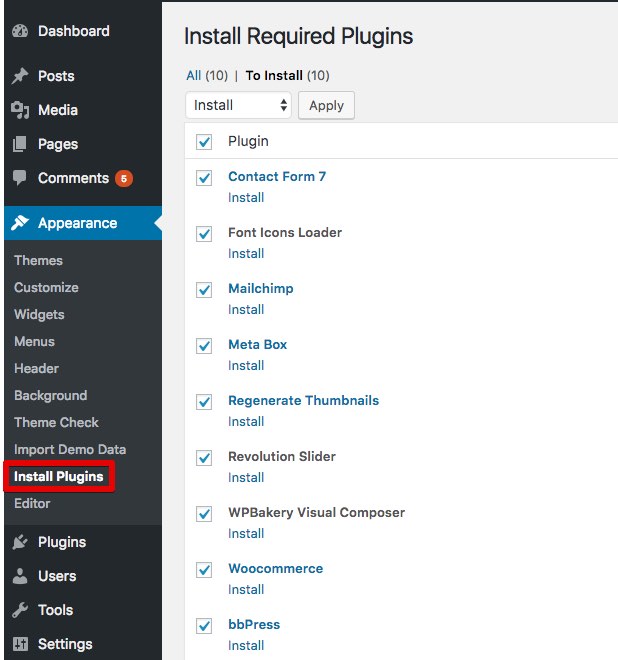
- Go to “Appearance › Install Plugins”
- Install and activate required plugins
One click import
You can either start building your site from scratch, or import one of our demo sites and then modify it to fit your needs. We will now explain how to do the latter.
health comes with one-click import module. Here’s what you need to do:
- Login to WordPress admin
- Go into admin panel > Apperance > Import Demo Data
- Choose the demo site that you wish to import and click on the “Import Demo” button.
Import troubleshooting
Many issues that you may run into such as; white screen, demo content fails when importing, empty page and other similar issues are all related to low PHP configuration limits.
The solution is to increase the PHP limits.
You can do this on your own .
- Find the php.ini file in your Server config files.
- For WAMP, its in apache2/bin/apache2.2.22/bin/php.ini
- Go to the line “max_execution_time=30” .
- Change it to 360 or any other large value.
Or contact your web host and ask them to increase those limits to a minimum as follows
- max_execution_time 360
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
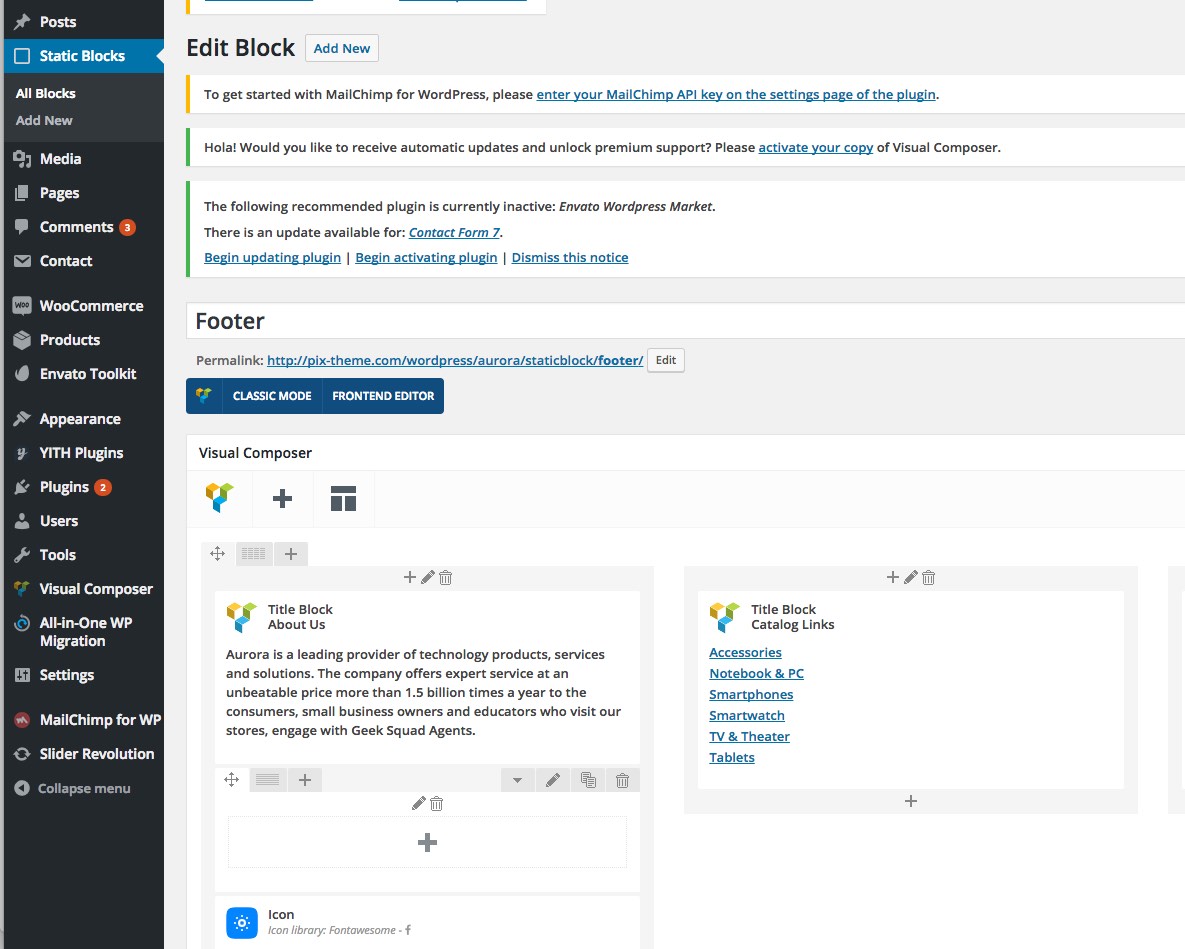
Static Blocks
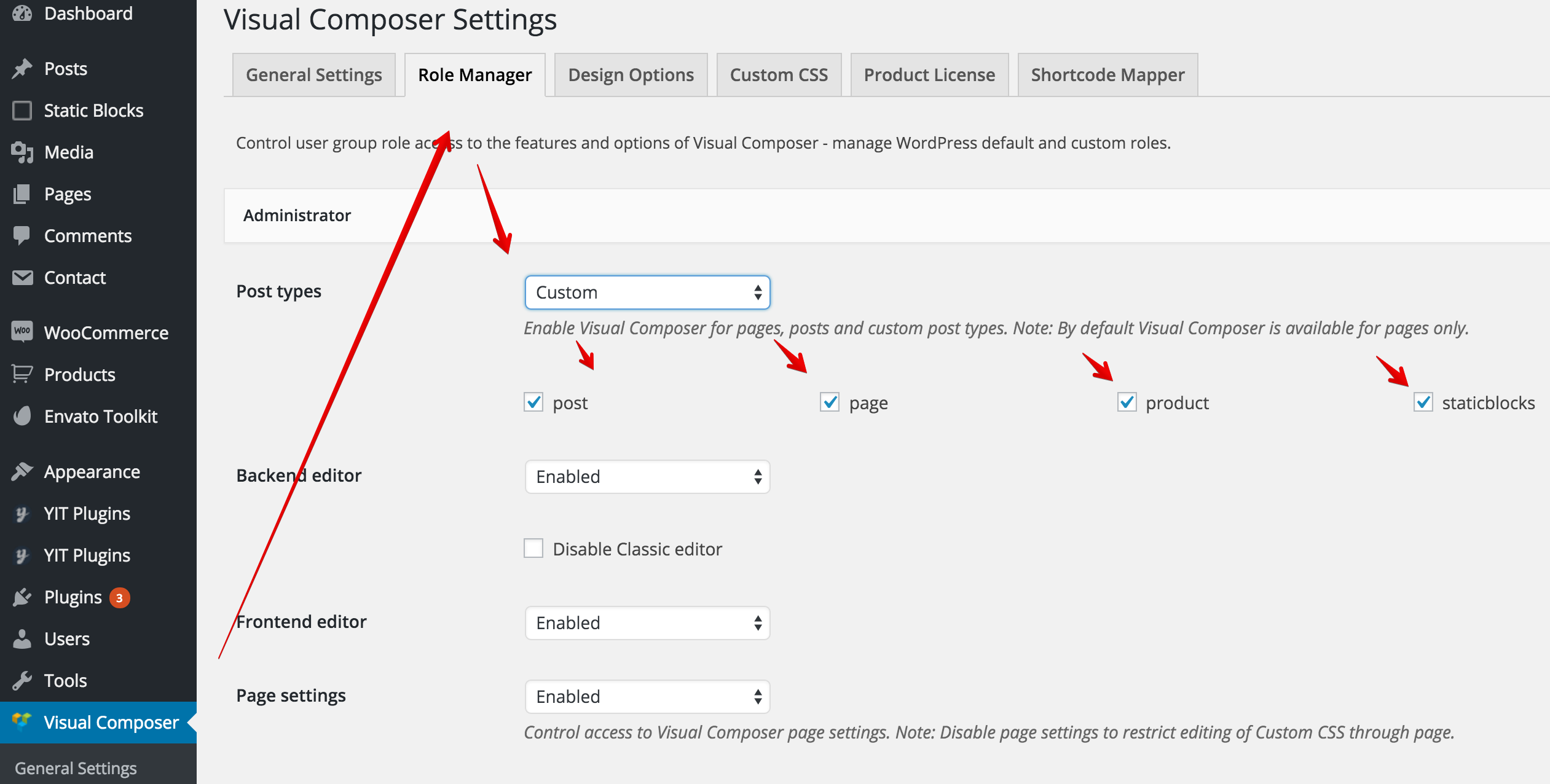
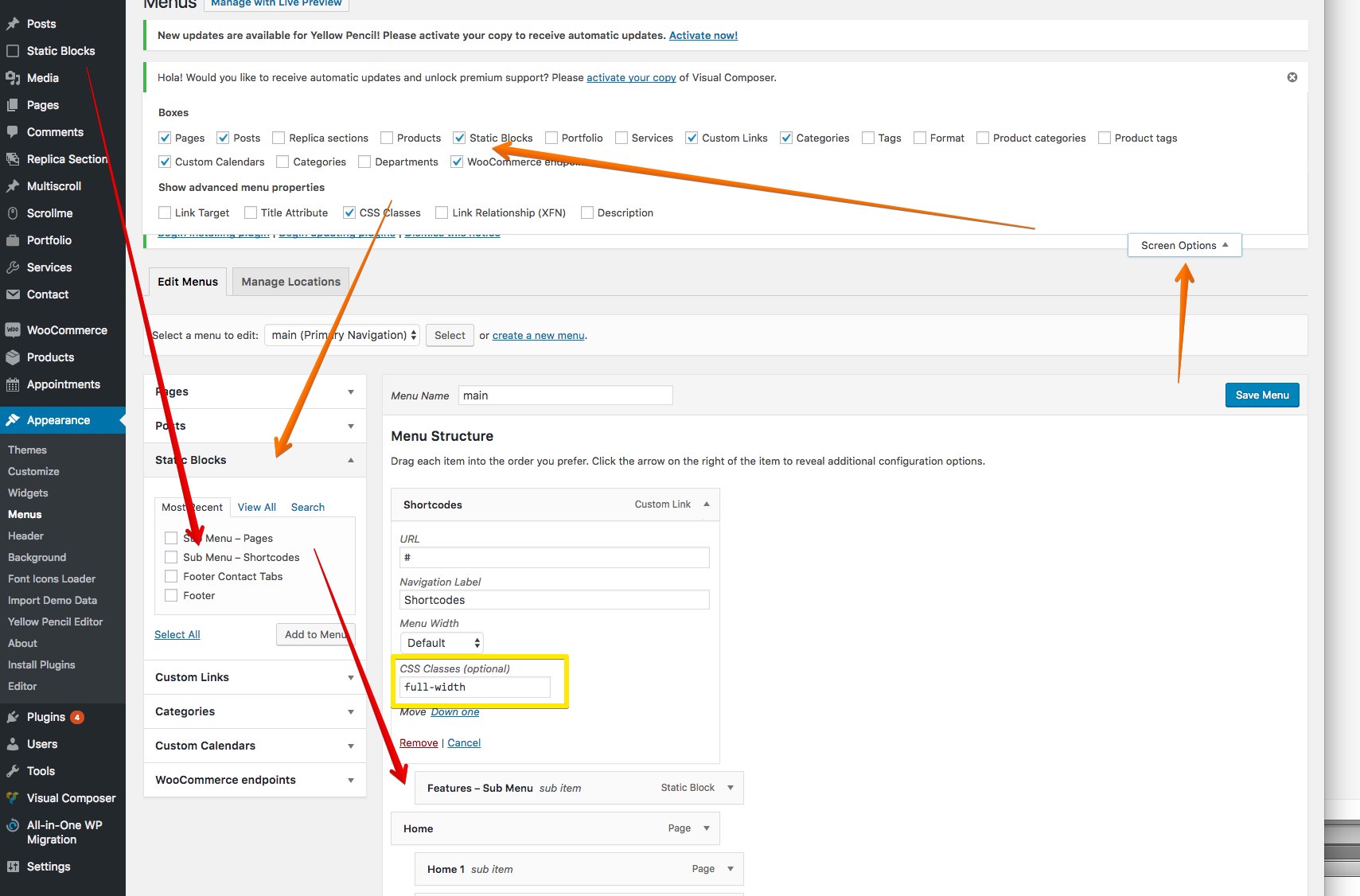
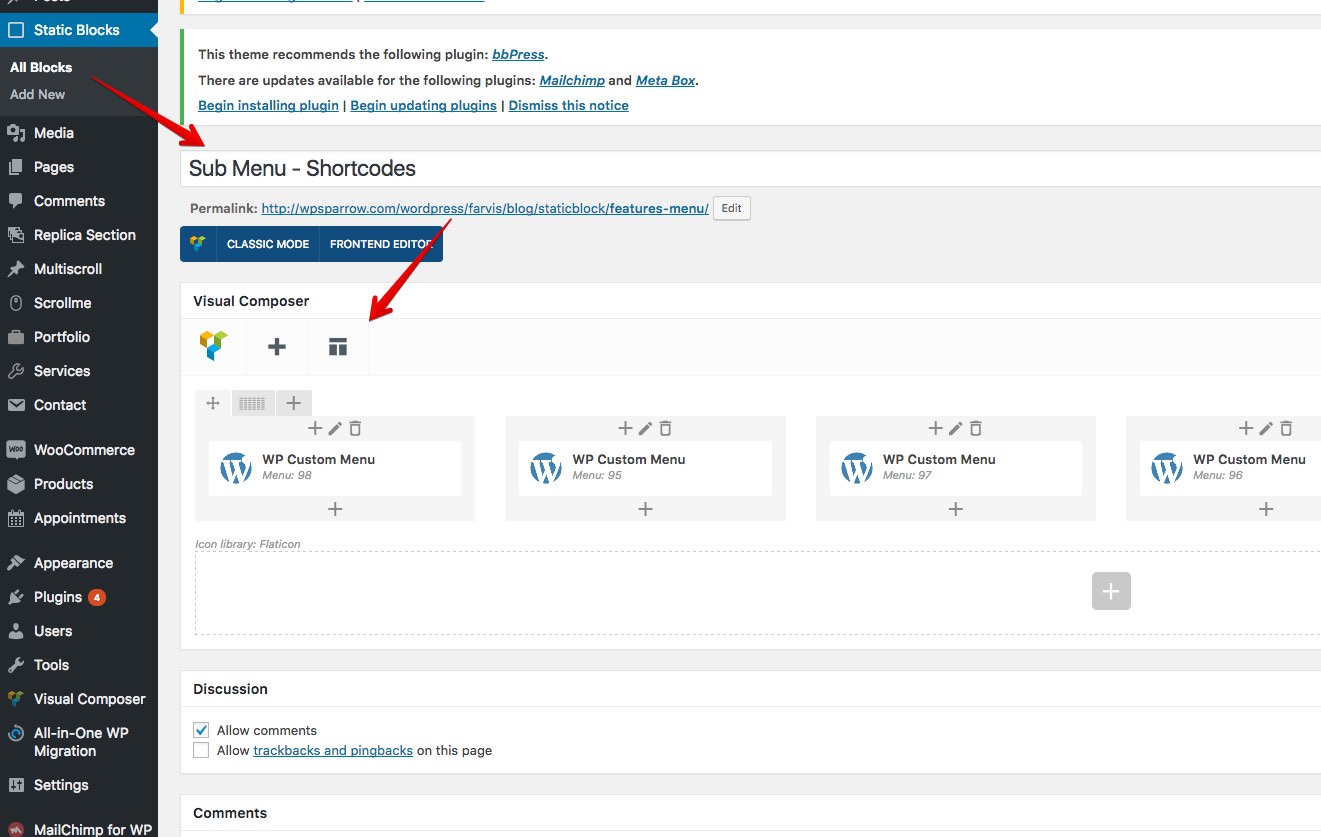
To setup and edit custom footer and Megamenu please use static blocks but set the necessary settings for this in the visual composer .
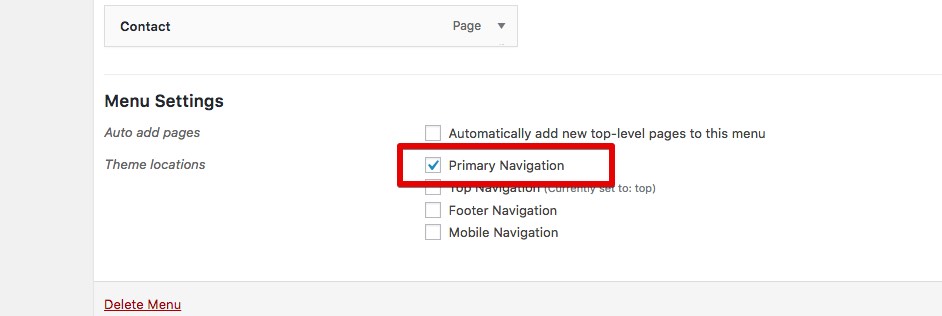
Menu settings
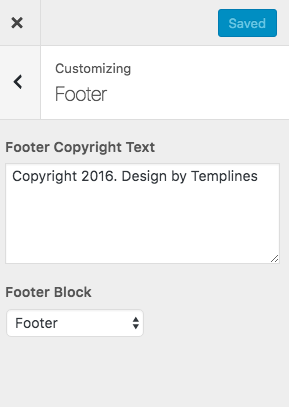
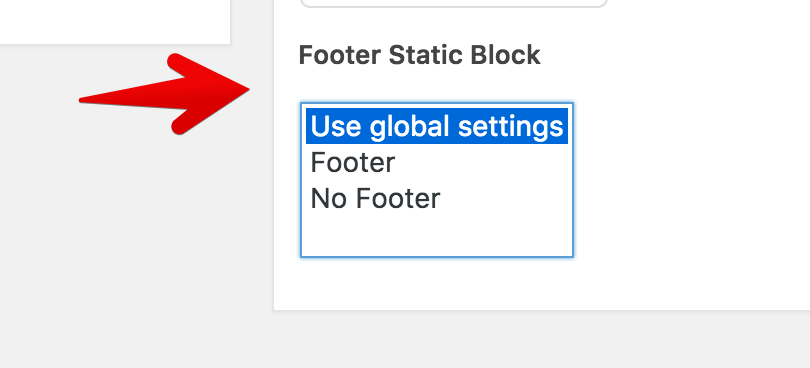
Footer settings
Please before make sure that you have activated the operation of visual composer for static blocks
Now you can create unique footer and add them to your footer in theme customizer using static blocks.
Widgets settings
Our theme comes with Custom widget created specially for the theme.
To set the Widget go to Appearance > Widgets.
Newsletter – MailChimp for WordPress plugin
To display the form please use this code in mailchump plugin.
You can also configure a variety of forms using contact form 7 and Mailchimp extension .
Web font icon loader
Please use plugin font icon loader for add new icon sets .
Apperance – Font Icons Loader
After upload nothing has happened?
Please use the correct zip structure .
You must set permission 777 on the folder wp-content/plugins/font-icons-loader .
You can manually add in folder wp-content/plugins/font-icons-loader/fonts/newicons
Plugins Activation
You can use these plugins with the health theme and you are fully compliant with the Envato’s policy, but you cannot activate them as the owner (so don’t try to use the health purchase code to activate one of these plugins).
When you purchase a theme from ThemeForest that bundles Visual Composer and Revolution Slider, you are free to use these Premium plugins with the theme. However, your health purchase does not give you individual Visual Composer and Revolution Slider licenses that allow you to activate or download these plugins as you wish. Activation doesn’t mean the plugin will not work but only that you cannot receive direct updates. Please don’t worry if you see warning messages about the plugin license activation.
To update you need:
- Navigate to the Plugins menu in your WordPress admin area.
- Deactivate revolution slider, delete it
- Go to Install Required Plugins
- Upload and install the new version
- Activate Visual Composer.
WPbakery
WPbakery gives you instant access to built in content elements. Each content element has been carefully crafted and offers multiple options that will enable you to build any layout you desire. You can build complex layouts based on these content elements within minutes, and without requiring a single line of code. Please check this video tutorial:
- Documentation: kb.wpbakery.com
- Video tutorials: vc.wpbakery.com/video-tutorials
You can use these plugins with the health theme and you are fully compliant with the Envato’s policy, but you cannot activate them as the owner (so don’t try to use the health purchase code to activate one of these plugins).
When you purchase a theme from ThemeForest that bundles WPbakery and Revolution Slider, you are free to use these Premium plugins with the theme. However, your health purchase does not give you individual WPbakery and Revolution Slider licenses that allow you to activate or download these plugins as you wish. Activation doesn’t mean the plugin will not work but only that you cannot receive direct updates. Please don’t worry if you see warning messages about the plugin license activation.
To update you need:
- Navigate to the Plugins menu in your WordPress admin area.
- Deactivate revolution slider, delete it
- Go to Install Required Plugins
- Upload and install the new version
- Activate WPbakery.
Kaswara plugins
For the construction of our template, we use Kaswara module . This add-on for WPBakery Page Builder (formerly Visual Composer) . With this module you can create different pages without any limits .
Theme elements
In WPBakery Page Builder (formerly Visual Composer) we added a custom Theme elements . You can use it for create your own unique style.
Step 1 – Log in to your WordPress Administration Panel.
Step 2 – Click on Pages > Add New.
Step 3 – Click on health.

Row Settings
To create a new unique section use default row settings and also theme row options .
Step 1 – Log in to your WordPress Administration Panel.
Step 2 – Click on Pages > Add New.
Step 3 – Click on Backend Editor.
Step 4 
Add and modify Row Layout
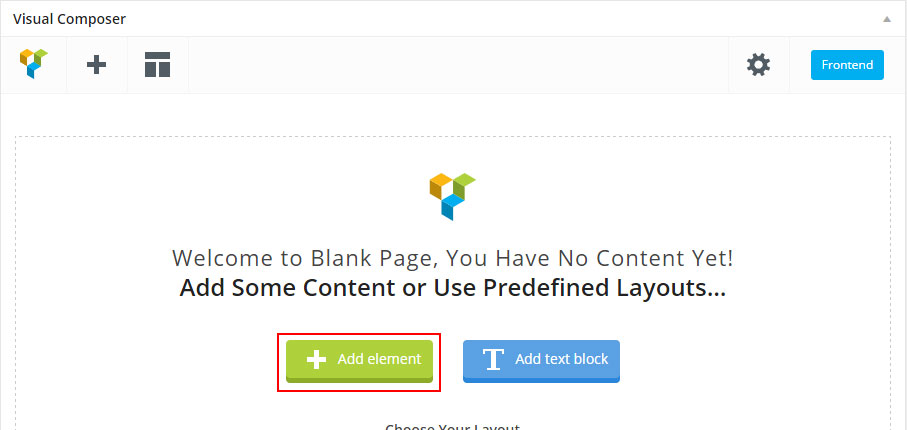
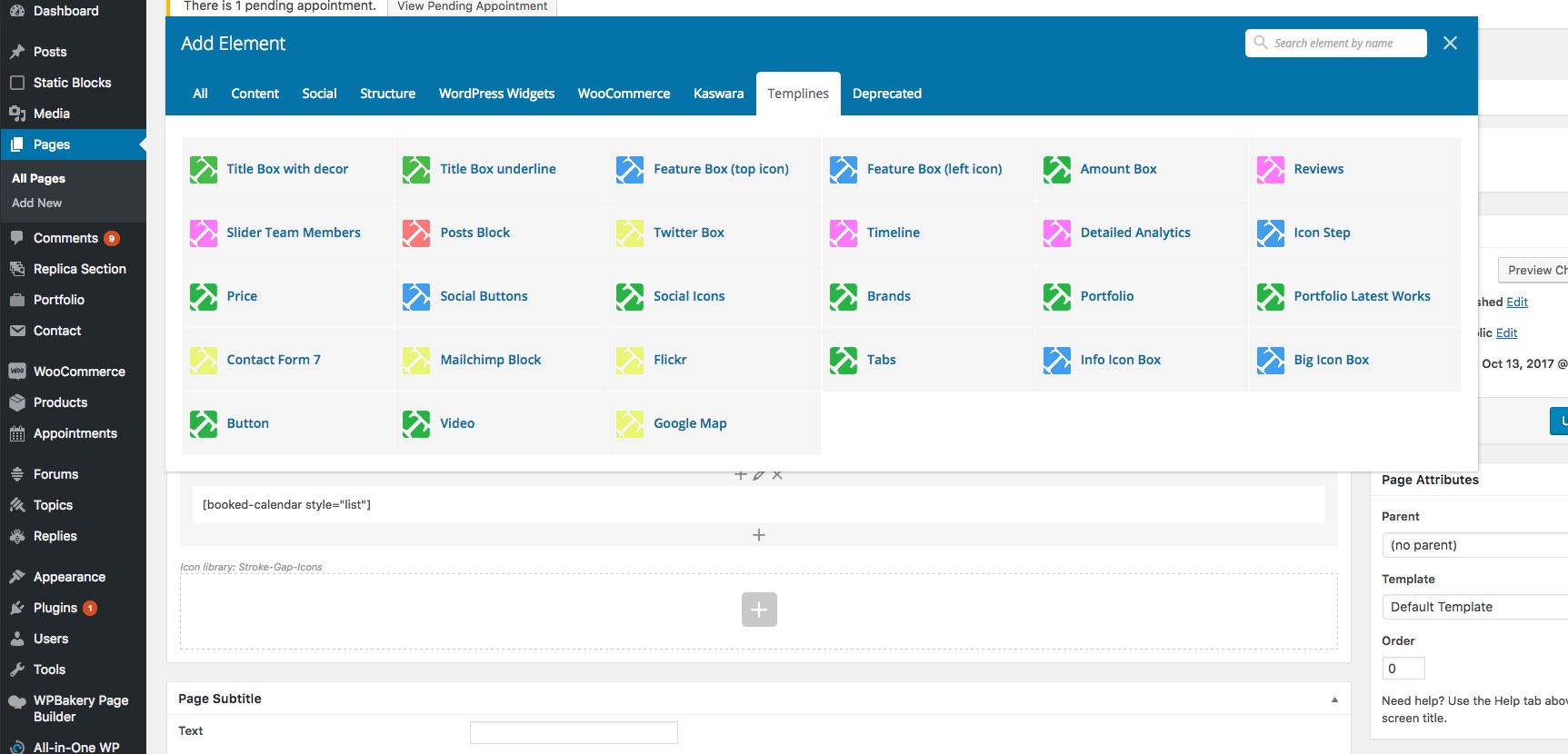
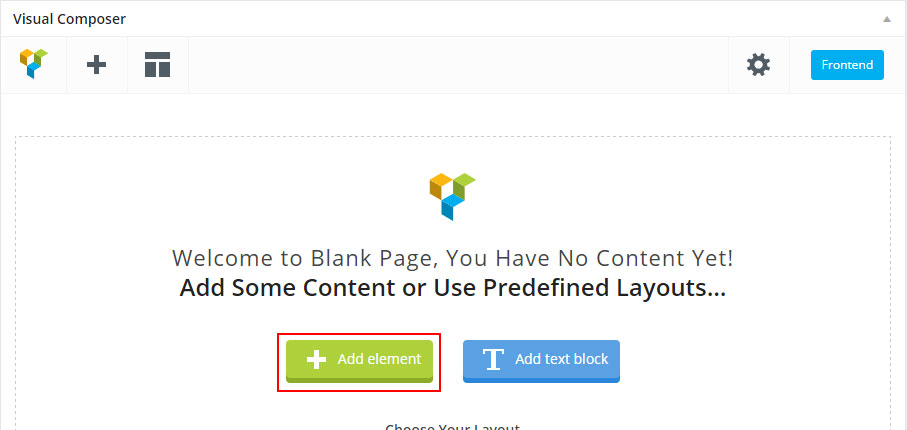
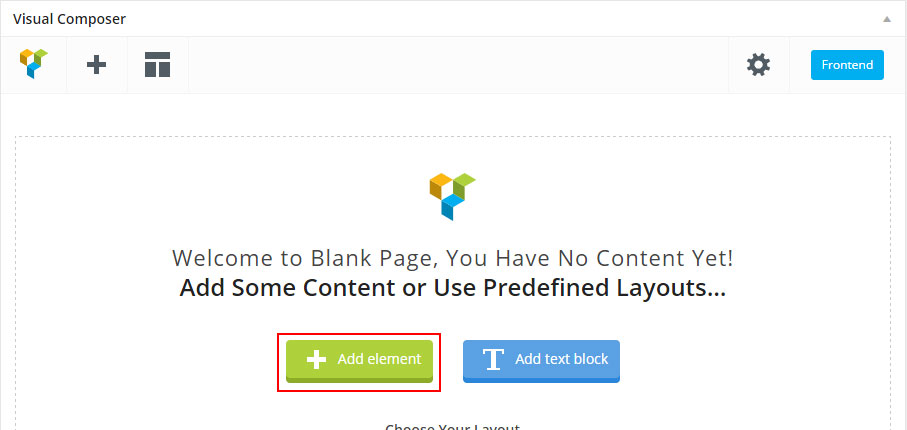
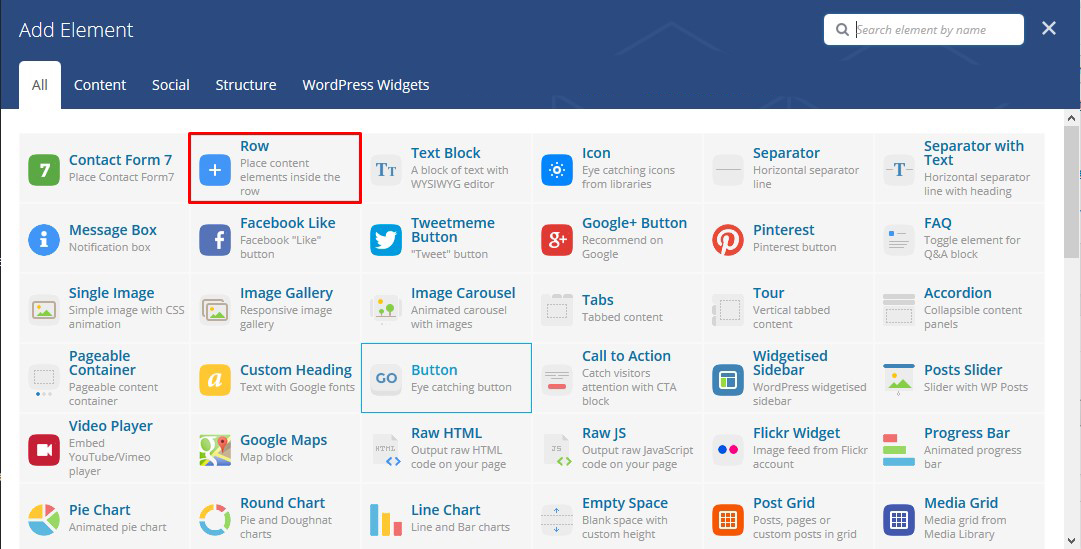
Step 1 – Go to your page / post, first activate the backend editor and click Add Element 
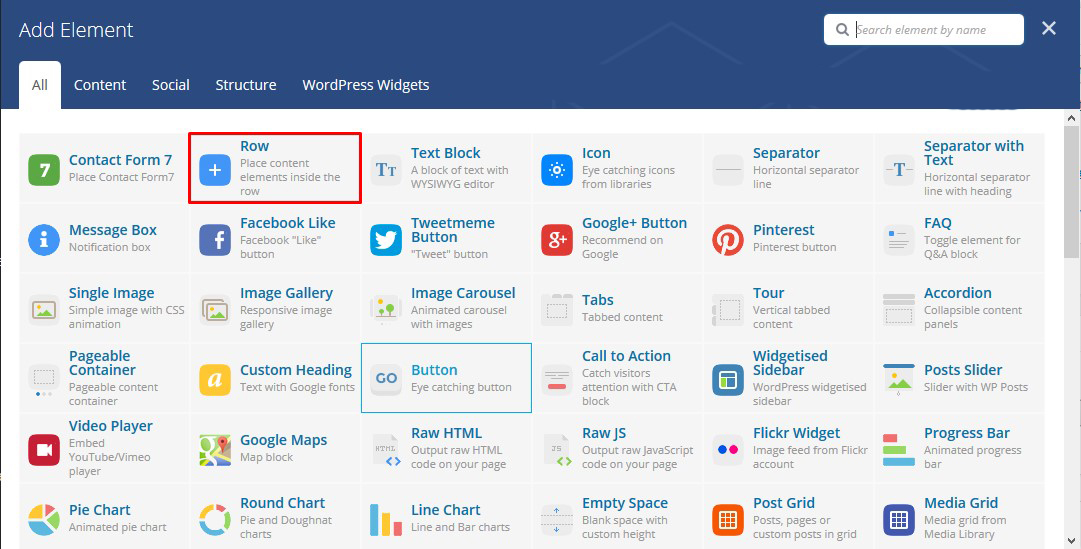
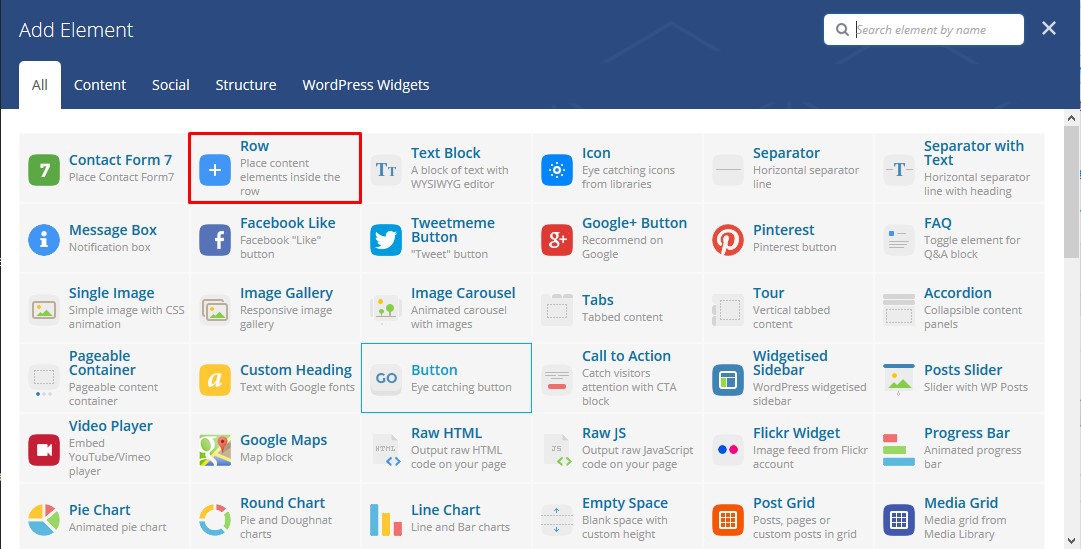
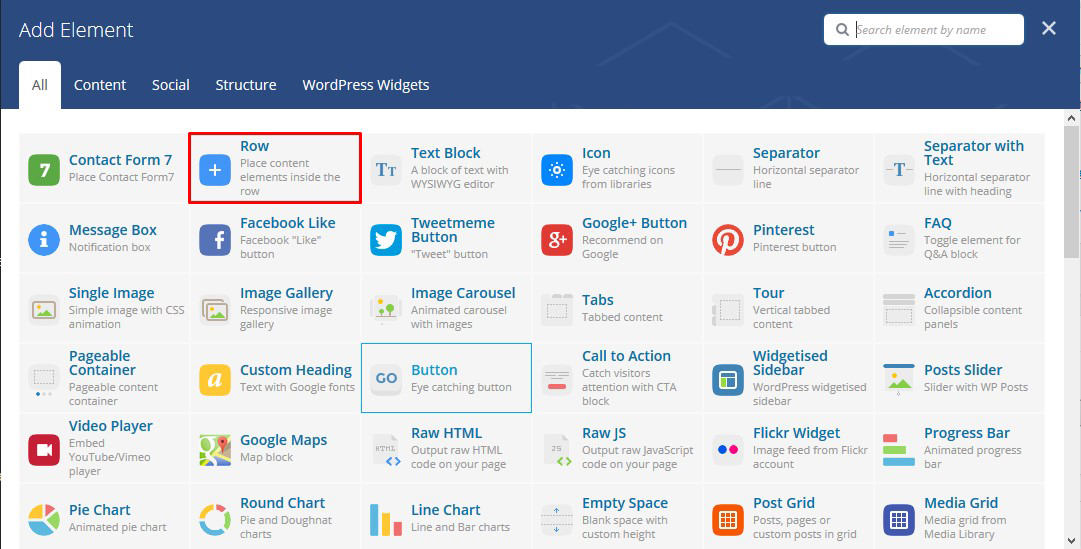
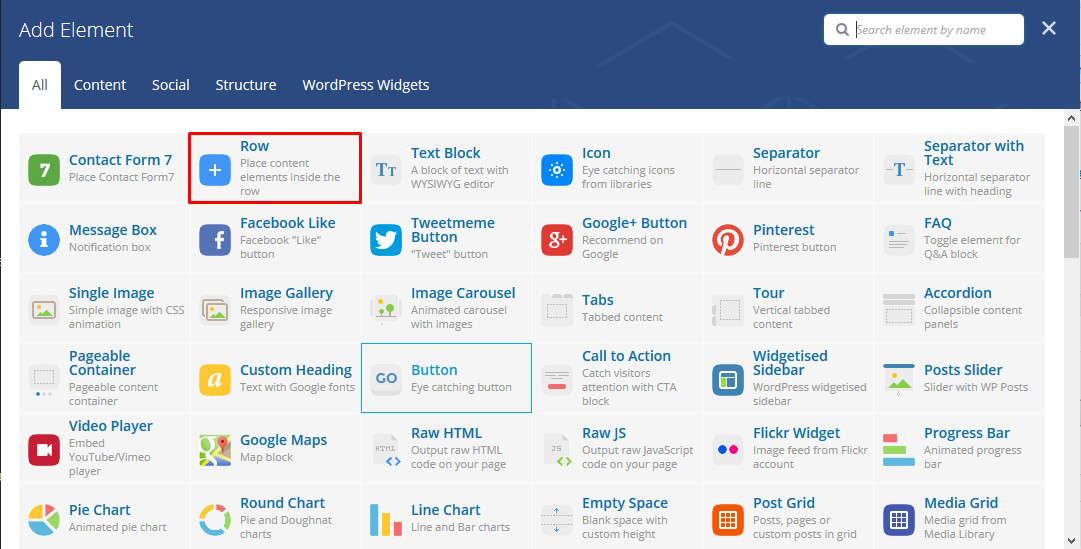
Step 2 – Select the Row Module
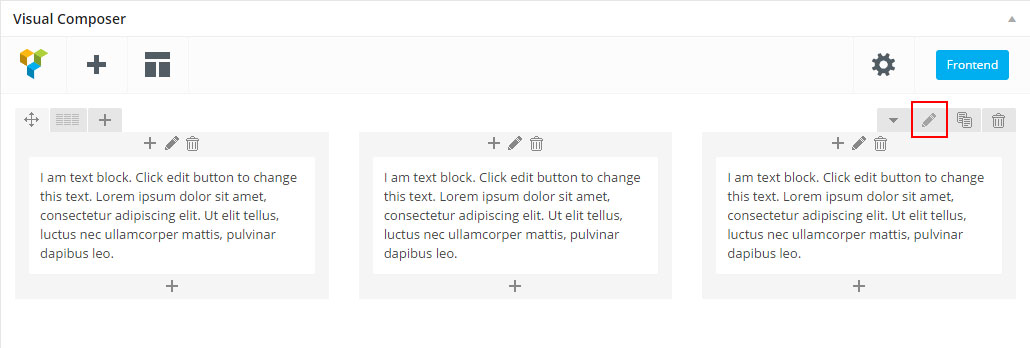
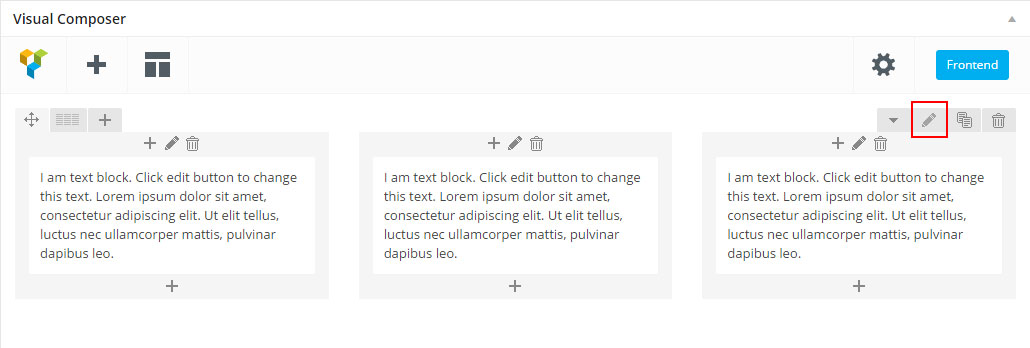
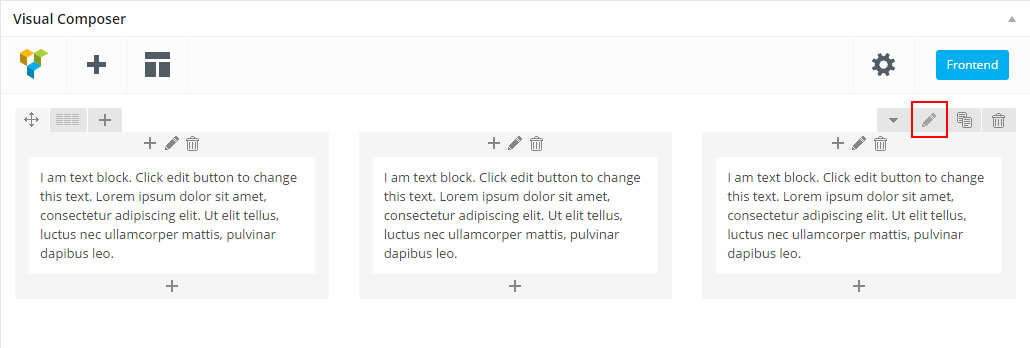
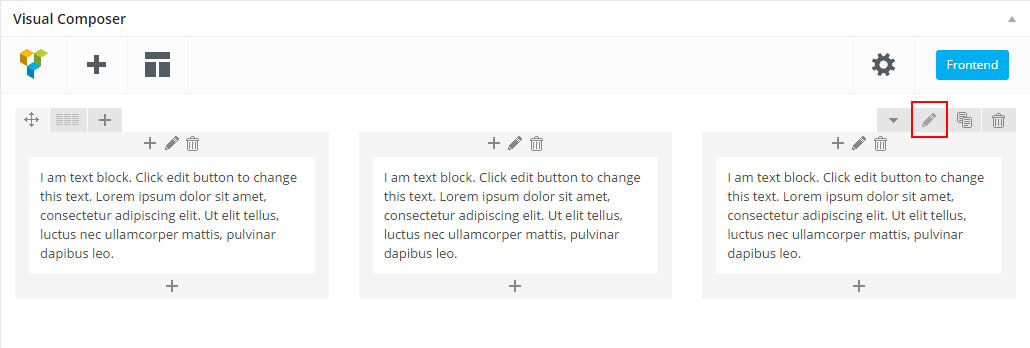
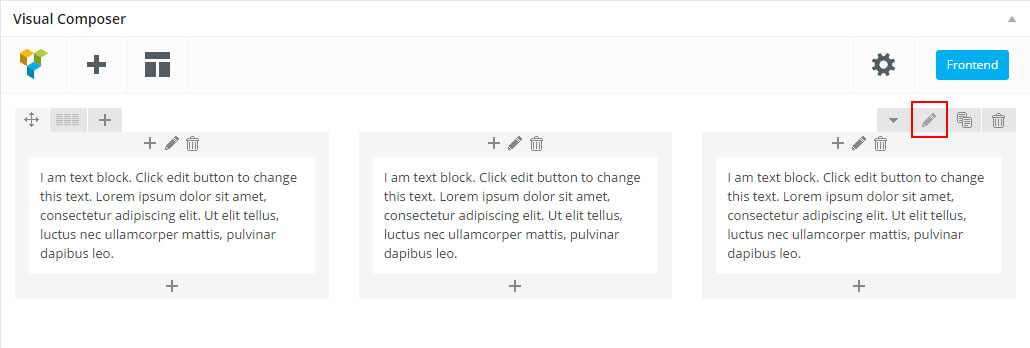
Step 3 – Click on the Edit This Row (pencil icon) to Edit the Row element ( in our example we use row with 3 columns filled with text block )
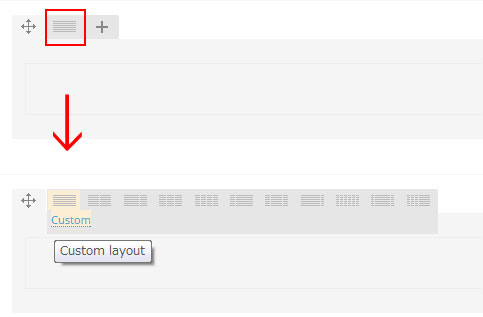
Step 4 – To change the Row layout ( number of columns ) you need to click the second Icon from the left then select a layout or custom to make your own
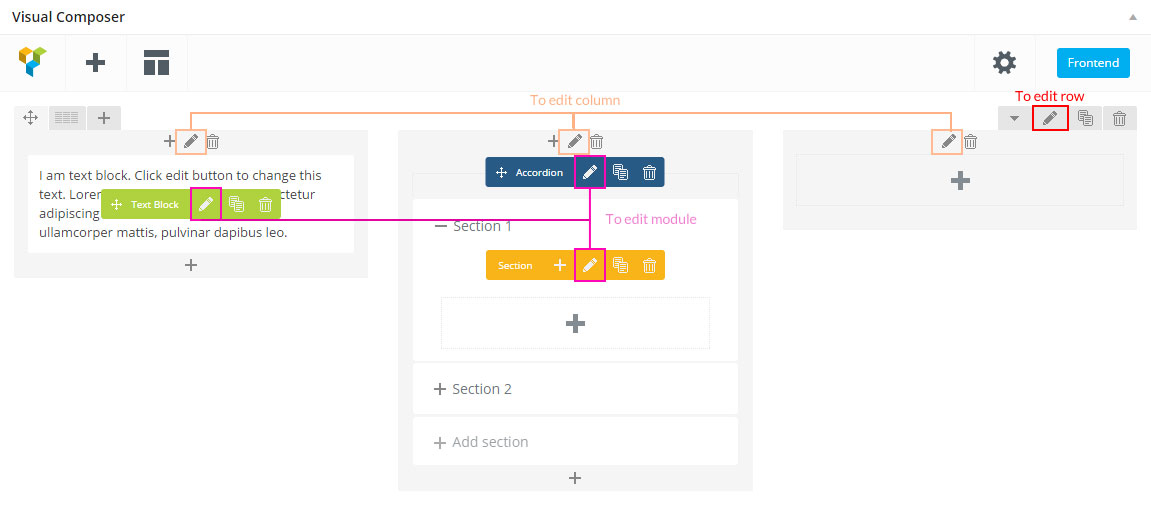
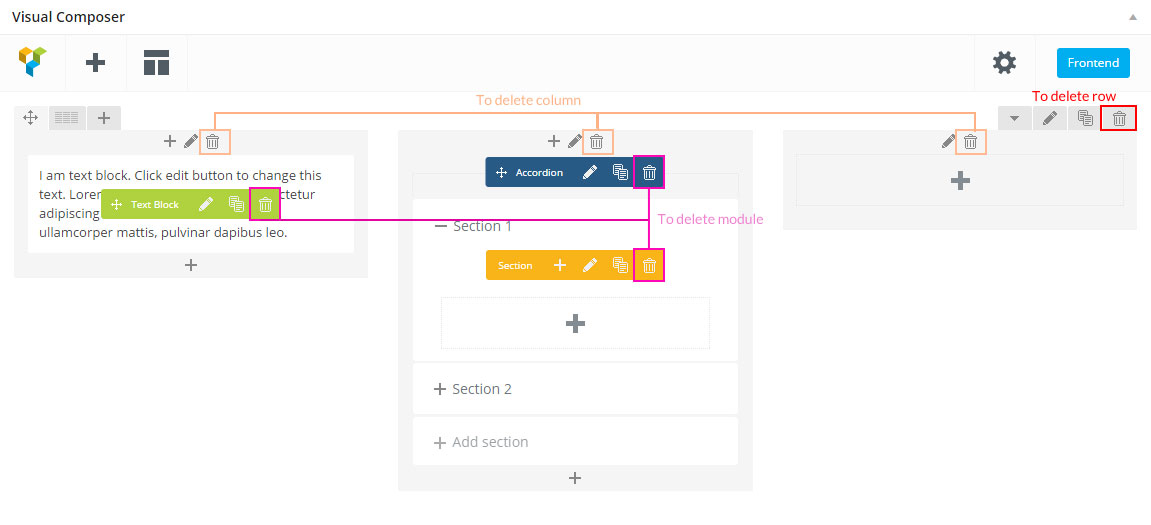
Edit Element
Pencil Icon – To Edit Row, Column or Module you need to click the Pencil icon.
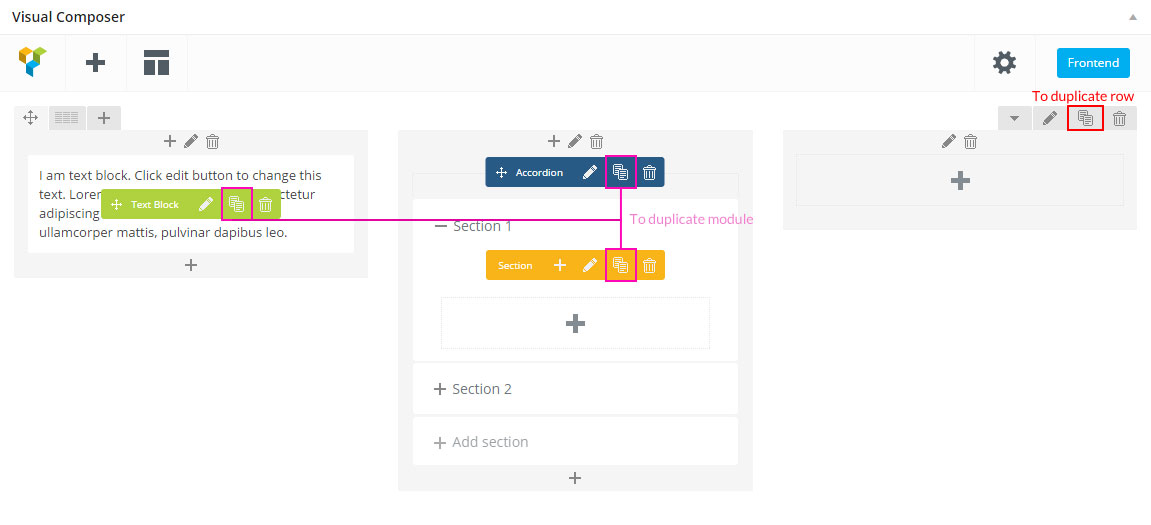
Duplicate Element
Pages Icon – To Duplicate Row or Module you need to click the Pages icon.
Remove Element
Trash Box Icon – To Remove Row, Column or Module you need to click the Trash Box icon.
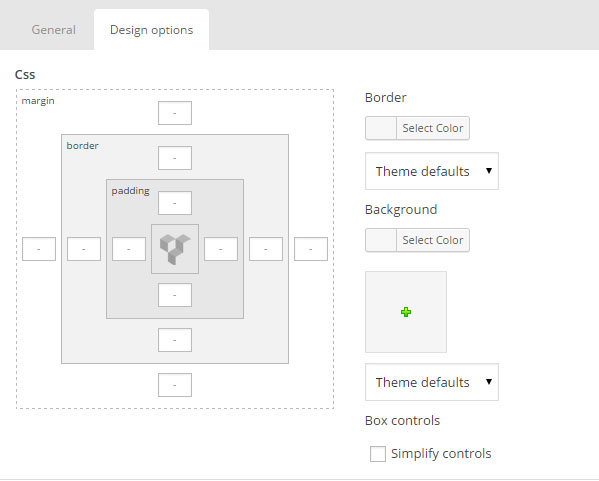
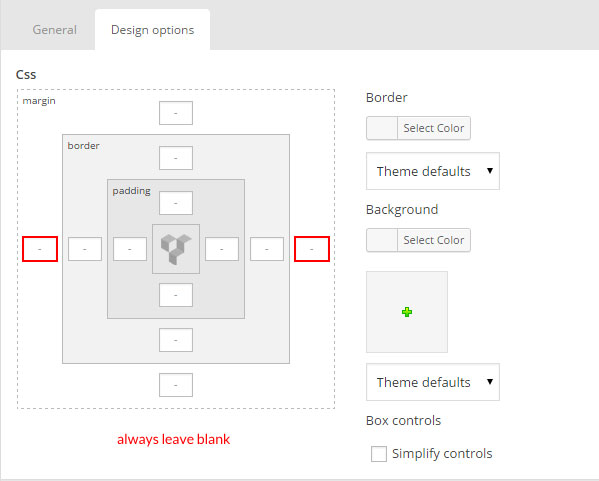
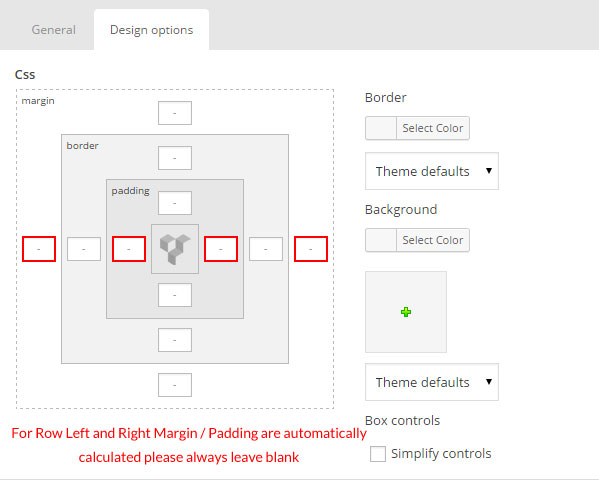
About Row / Column / Custom heading / Text Block Design options
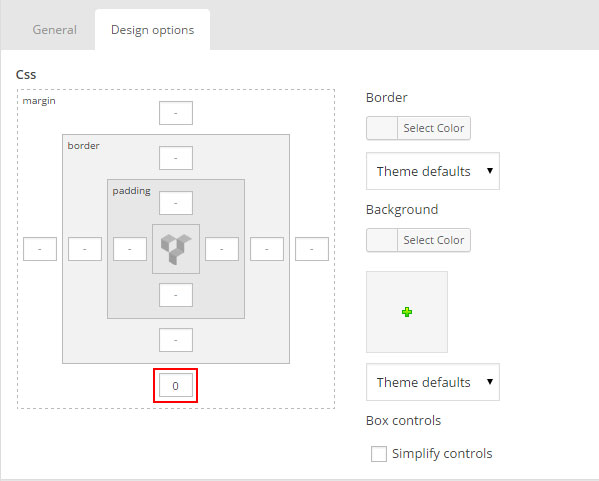
Design Options – When you edit row / column / custom heading / text block module, you can edit the design options . Row / Custom Heading / Text Block element have a default Bottom Margin of 35 pixel, you may want to set it to 0 if you don’t want to have bottom space
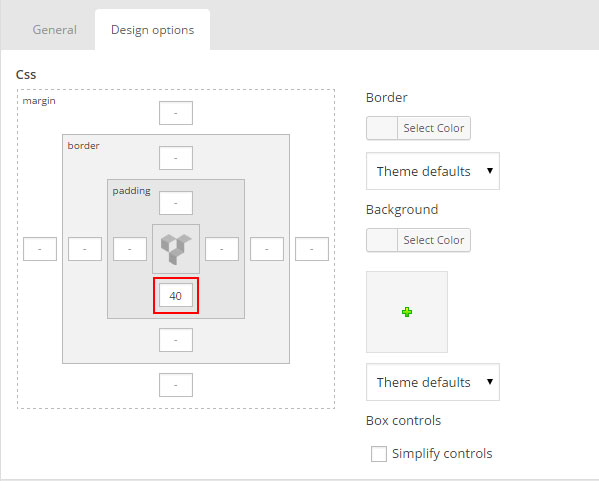
Row / Custom Heading / Text Block element have a default Bottom Margin of 35 pixel, you may want to set it to 0 if you don’t want to have bottom space It is Good to add bottom Padding to your Column, so they will looks good on mobile
It is Good to add bottom Padding to your Column, so they will looks good on mobile  Left and Right Margin should NEVER be modified, please left blank
Left and Right Margin should NEVER be modified, please left blank For Row module the Left and Right Padding should also NEVER be modified, please left blank
For Row module the Left and Right Padding should also NEVER be modified, please left blank 
Row full width
To create a new unique section use default row settings and also theme row options .
We will explain how to create a full width content section.
Step 1 – Go to your page / post, first activate the backend editor and click Add Element 
Step 2 – Select the Row Module
Step 3 – Click on the Edit This Row (pencil icon)
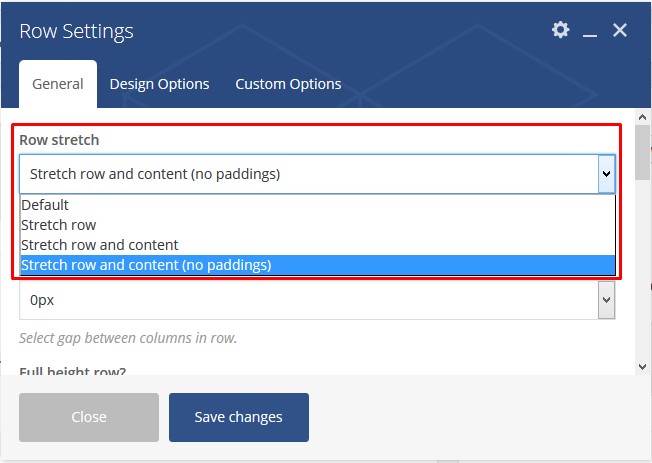
Step 4 – Change the Type setting to Full width content then click Save changes 
Row background
Step 1 – Go to your page / post, first activate the backend editor and click Add Element 
Step 2 – Select the Row Module
Step 3 – Click on the Edit This Row (pencil icon)
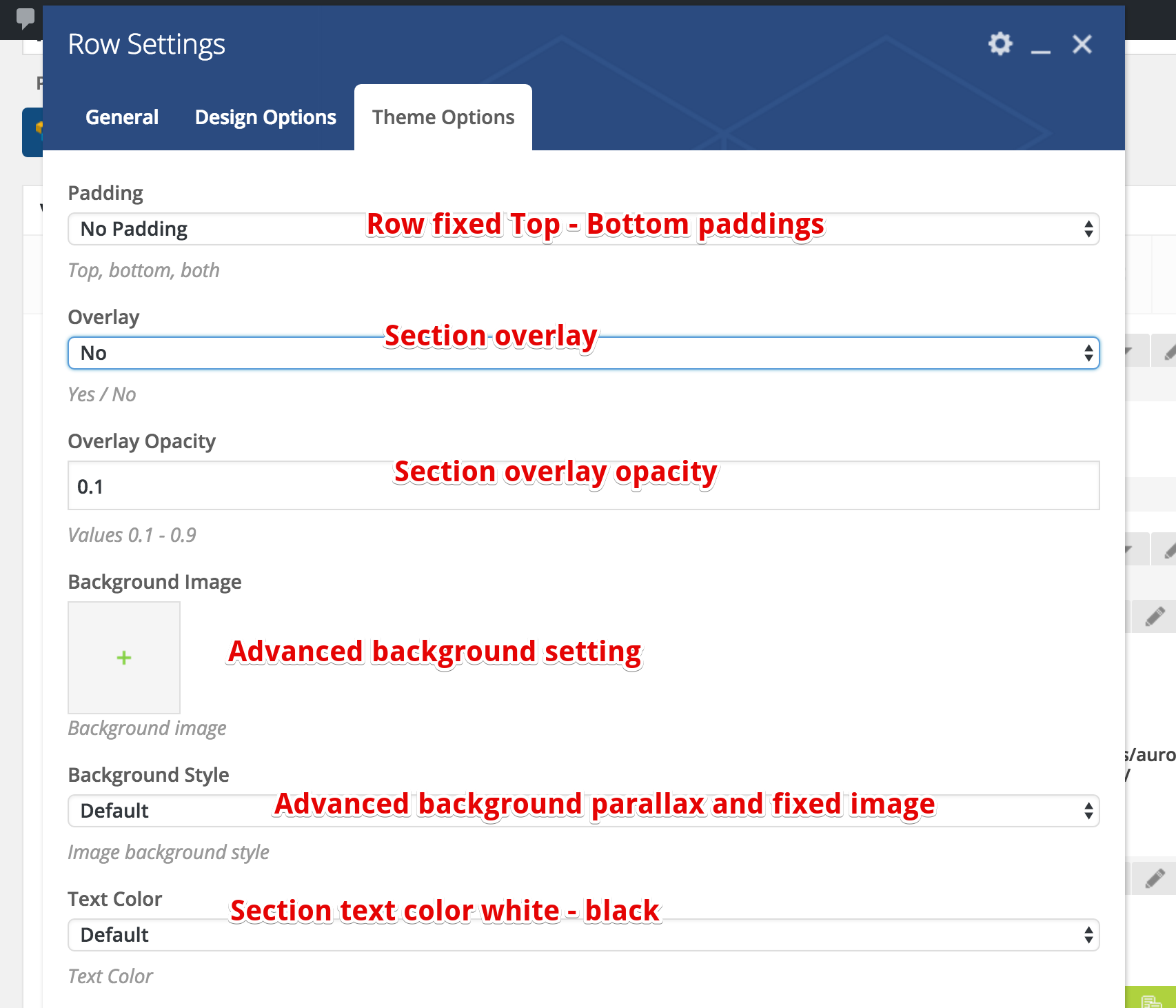
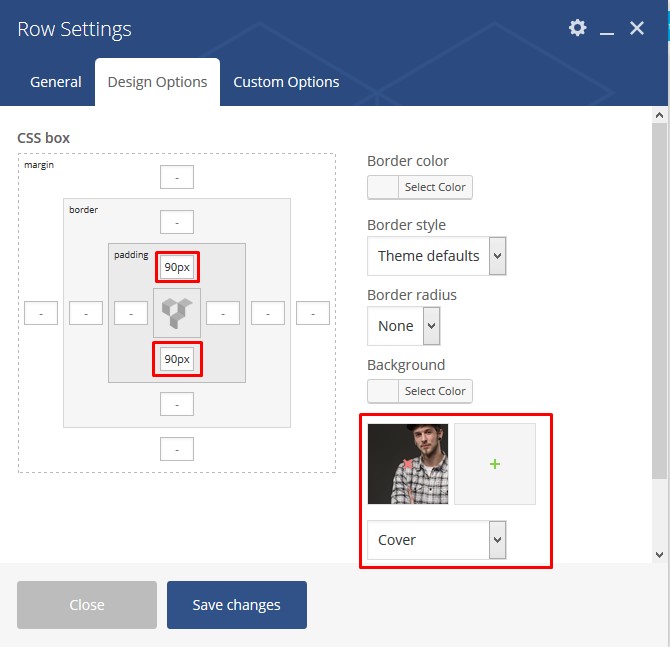
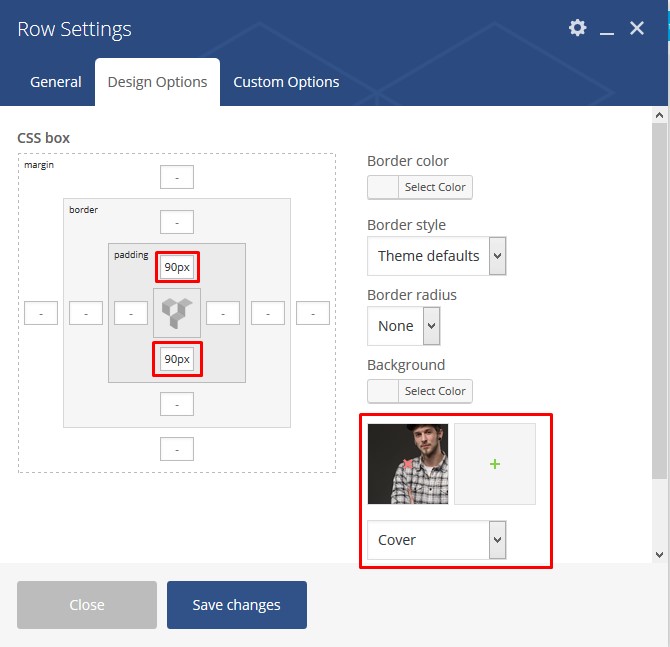
Step 4 – Click on Design Options ADD padding and REMOVE margin for better result, add a Background Image change to Cover and then Saves changes
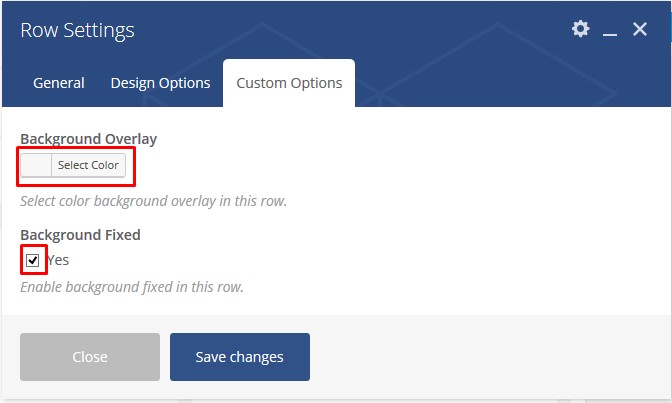
Step 5 – Seclect background overlay and Enable background fixed in this row. 
Step 6 – Update or Publish your page and you should now have a section with background fixed
Parallax Section
Step 1 – Go to your page / post, first activate the backend editor and click Add Element 
Step 2 – Select the Row Module
Step 3 – Click on the Edit This Row (pencil icon)
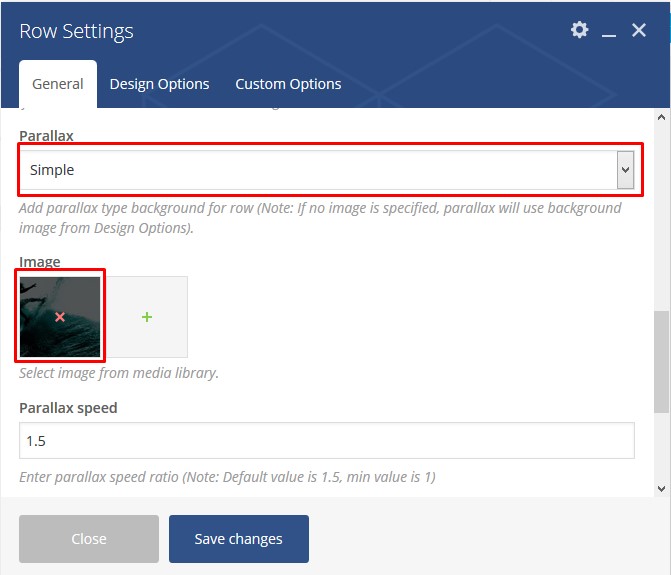
Step 4 – Add parallax type background for row (Note: If no image is specified, parallax will use background image from Design Options). 
You can also use advanced parallax in the options theme 
Step 5 – Click on Design Options ADD padding and REMOVE margin for better result, add a Background Image change to Cover and then Saves changes
Step 6 – Update or Publish your page and you should now have a section with parallax background
Video Section
Step 1 – Go to your page / post, first activate the backend editor and click Add Element 
Step 2 – Select the Row Module
Step 3 – Click on the Edit This Row (pencil icon)
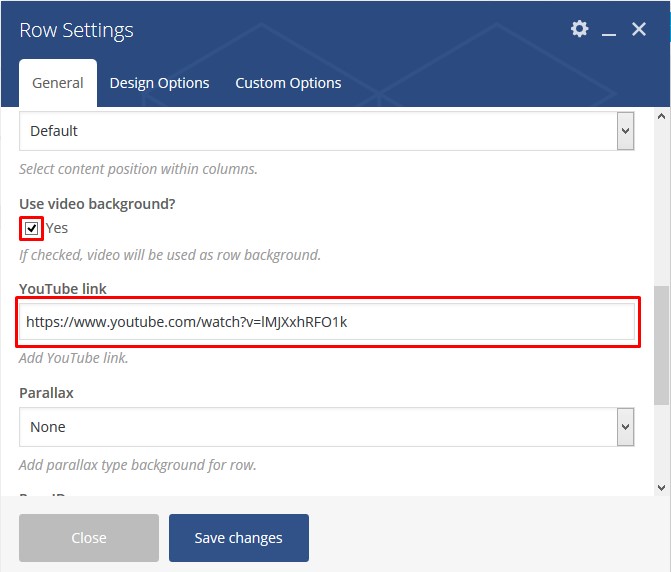
Step 4 – If checked, video will be used as row background.
Step 5 – You can edit the Design options ( remove margin and add padding “optional” ) and then Saves Changes and Update / Publish your page. You should now have a Full width Section with Video
Jivo Chat
You can add your chat using Jivochat service . To do this, register on site Jivochat and get the code that you need to add to Kaswara-Settings .
Revolution slider
First please import all the slides from a folder DemoContent/Revoslides using Revoslider import
- Documentation: slider-revolution-documentation
Documentation: https://templines.com/go/revslider-doc/ Video tutorials: available on YouTube
If you are unfamiliar with this awesome plugin, we recommend that you use the online documentation
You can use these plugins with the health theme and you are fully compliant with the Envato’s policy, but you cannot activate them as the owner (so don’t try to use the health purchase code to activate one of these plugins).
When you purchase a theme from ThemeForest that bundles WPbakery and Revolution Slider, you are free to use these Premium plugins with the theme. However, your health purchase does not give you individual WPbakery and Revolution Slider licenses that allow you to activate or download these plugins as you wish. Activation doesn’t mean the plugin will not work but only that you cannot receive direct updates. Please don’t worry if you see warning messages about the plugin license activation.
To update you need:
- Navigate to the Plugins menu in your WordPress admin area.
- Deactivate revolution slider, delete it
- Go to Install Required Plugins
- Upload and install the new version
- Activate slider.
Auto-Updating
The Envato Market plugin can install WordPress themes and plugins purchased from ThemeForest & CodeCanyon by connecting with the Envato Market API using a secure OAuth personal token. Once your themes & plugins are installed WordPress will periodically check for updates, so keeping your items up to date is as simple as a few clicks.
You can add a global token to connect all your items from your account, and/or connect directly with a specific item using a singe-use token & item ID. When the global token and single-use token are set for the same item, the single-use token will be used to communicate with the API.
Manual Updating
You can update your theme manually by performing the following steps:
- Download the latest theme zip file from ThemeForest
- Extract it and locate health.zip
- Extract health.zip and locate the health folder
- Copy/Replace content of the health folder to the /wp-content/themes/health folder of your web site.
Speed and Optimization
Enable – Compress pages so they’re served more quickly to visitors. (Recommended)
-
- Added in .htaccess this code
ExpiresActive On
ExpiresDefault "access plus 6 month"
ExpiresByType text/css "access plus 6 month"
ExpiresByType text/plain "access plus 1 year"
ExpiresByType text/woff "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType application/x-javascript "access plus 6 month"
ExpiresByType application/javascript "access plus 6 month"
ExpiresByType application/x-icon "access plus 1 year"
- 6. Enable NGINX caching
- 7. Configure the server to display correctly WEBP images (you can use Shortpixel for generate this type of images)
Changelogs
All information about updates here Appearance – About theme