BEFORE YOU START CUSTOMIZING
If you plan to make some modifications to the code of the theme, will be better to make them via the child theme. If you make modifications directly to the parent theme, you will lose them when the theme is updated. When you make modifications inside of the child theme instead, you can update the parent theme without losing any change you have made.
Child theme you’ll find in a “kezta-child.zip”.
More information about child themes you can find in WordPress Codex- Child_Themes.
Install Theme
To install this theme it is essential to have a working version of WordPress already installed. For the information about WordPress platform installing, please see the WordPress Codex. After you download the “kezta.zip” file from Themeforest you will have all the necessary files . Then you should extract the “kezta.zip” file and you will find the theme zip file called “kezta.zip”inside. You need to install this file.
- documentation
- Licensing
- theme
- kezta.zip Theme file
- README FIRST.html
You can install the theme in two ways: via WordPress, or via FTP. If you have trouble installing the theme via WordPress, please proceed with installing it via FTP and the problem will be solved. Follow the steps below to install via WordPress.
- Log in to the WordPress Administration
- Go to “Appearance › Themes › Add New › Upload Theme”
- Browse and select theme zip folder called “kezta.zip” (is located inside of downloaded zip package)
- Press INSTALL NOW button
- Activate theme with Activate link
Install via FTP
- Log into your hosting space via an FTP software
- Unzip the theme/kezta.zip file and use the extracted kezta theme folder
- Upload the extracted kezta theme folder into wp-content themes in your wordpress installation
- Activate the newly installed theme. Go to Appearance Themes and activate the installed theme.
- ftp folder
- wp-includes
- wp-admin
- wp-content
- themes
- kezta
- themes
Required Installation
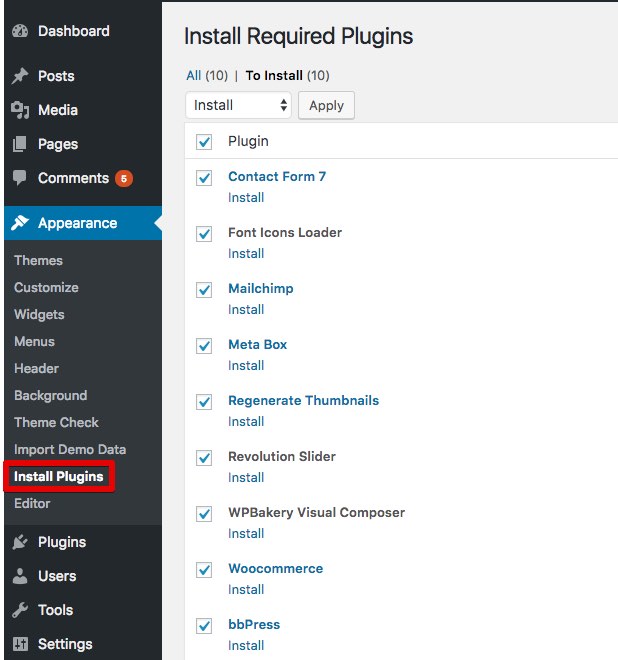
TO ADD THE NEEDED FUNCTIONALITY TO THE THEME IS NECESSARY TO ACTIVATE THE REQUIRED PLUGINS.
- Go to “Appearance › Install Plugins”
- Install and activate required plugins
One click import
You can either start building your site from scratch, or import one of our demo sites and then modify it to fit your needs. We will now explain how to do the latter.
kezta comes with one-click import module. Here’s what you need to do:
- Login to WordPress admin
- Go into admin panel > Apperance > Import Demo Data
- Choose the demo site that you wish to import and click on the “Import Demo” button.
Import troubleshooting
Many issues that you may run into such as; white screen, demo content fails when importing, empty page and other similar issues are all related to low PHP configuration limits.
The solution is to increase the PHP limits.
You can do this on your own .
- Find the php.ini file in your Server config files.
- For WAMP, its in apache2/bin/apache2.2.22/bin/php.ini
- Go to the line “max_execution_time=30” .
- Change it to 360 or any other large value.
Or contact your web host and ask them to increase those limits to a minimum as follows
- max_execution_time 360
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
Menu settings
Theme Settings
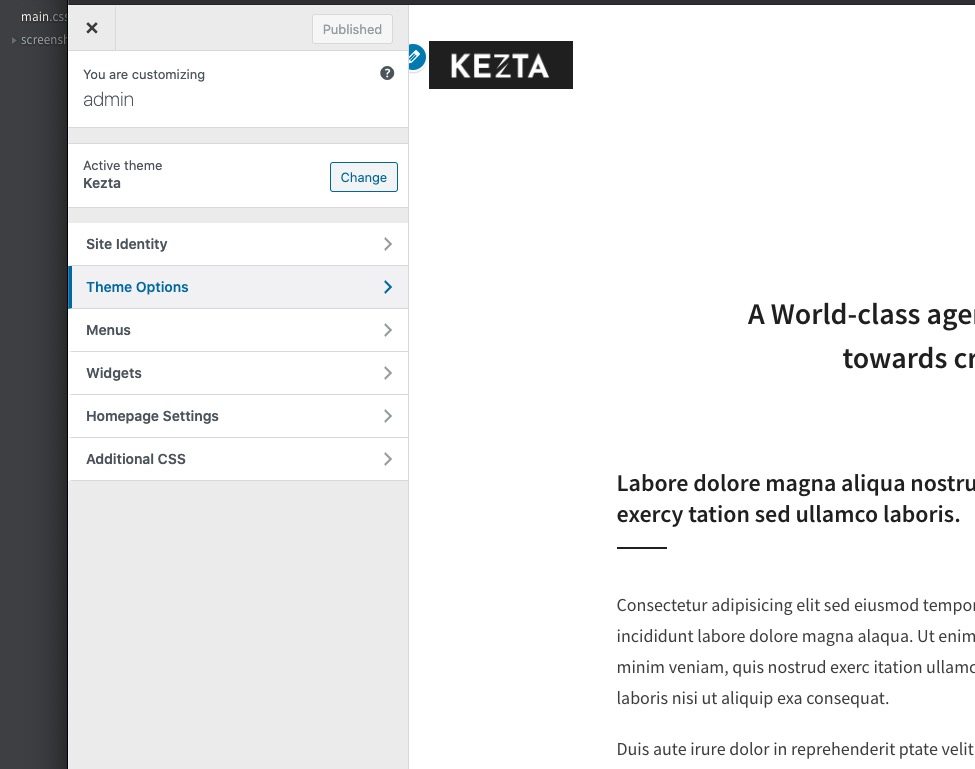
To access the live Customizer, you may select the Customize button in the admin bar dropdown or select “Customize” from the Dashboard menu. Note that you must be logged in as a site administrator in order to access the controls.
Site Identity
Set your logo, mobile logo, site title, tagline and the site icon. You can also elect to retina-fy your logo. Site title and tagline will appear in Header Media if you will turn it on in Header Options, so here you can select color you want.
Theme Options
Easily manipulate the theme Font and portfolio elements throughout the theme with theme settings in this tab. All changes are live site previewing.
3. Homepage Settings
Here you can choose what’s displayed on the homepage of your site. One will become the homepage, and the other will be where your posts are displayed. By default in the demo Homepage set to Homepage and Posts page set to With Sidebar.
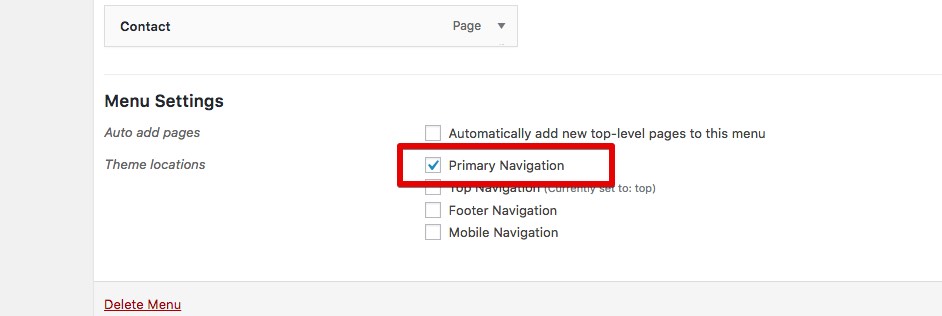
Menus
kezta theme has only one location where you can set menu. By default Main Menu is set to: Main Menu. Just click on button in header to open menu to see all changes live.
Footer Options
Don’t worry, if you have more widgets than in kezta demo, we will fix it next, now in this options we can change footer widget layout, site info and all colors associated with the footer.
Revolution slider
First please import all the slides from a folder DemoContent/Revoslides using Revoslider import
- Documentation: slider-revolution-documentation
Documentation: https://templines.com/go/revslider-doc/ Video tutorials: available on YouTube
If you are unfamiliar with this awesome plugin, we recommend that you use the online documentation
You can use these plugins with the kezta theme and you are fully compliant with the Envato’s policy, but you cannot activate them as the owner (so don’t try to use the kezta purchase code to activate one of these plugins).
When you purchase a theme from ThemeForest that bundles WPbakery and Revolution Slider, you are free to use these Premium plugins with the theme. However, your kezta purchase does not give you individual WPbakery and Revolution Slider licenses that allow you to activate or download these plugins as you wish. Activation doesn’t mean the plugin will not work but only that you cannot receive direct updates. Please don’t worry if you see warning messages about the plugin license activation.
To update you need:
- Navigate to the Plugins menu in your WordPress admin area.
- Deactivate revolution slider, delete it
- Go to Install Required Plugins
- Upload and install the new version
- Activate slider.
Jivo Chat
You can add your chat using Jivochat service . To do this, register on site Jivochat and get the code that you need to add to Kaswara-Settings .
Auto-Updating
The Envato Market plugin can install WordPress themes and plugins purchased from ThemeForest & CodeCanyon by connecting with the Envato Market API using a secure OAuth personal token. Once your themes & plugins are installed WordPress will periodically check for updates, so keeping your items up to date is as simple as a few clicks.
You can add a global token to connect all your items from your account, and/or connect directly with a specific item using a singe-use token & item ID. When the global token and single-use token are set for the same item, the single-use token will be used to communicate with the API.
Manual Updating
You can update your theme manually by performing the following steps:
- Download the latest theme zip file from ThemeForest
- Extract it and locate kezta.zip
- Extract kezta.zip and locate the kezta folder
- Copy/Replace content of the kezta folder to the /wp-content/themes/kezta folder of your web site.
Speed and Optimization
Enable – Compress pages so they’re served more quickly to visitors. (Recommended)
-
- Added in .htaccess this code
ExpiresActive On
ExpiresDefault "access plus 6 month"
ExpiresByType text/css "access plus 6 month"
ExpiresByType text/plain "access plus 1 year"
ExpiresByType text/woff "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType application/x-javascript "access plus 6 month"
ExpiresByType application/javascript "access plus 6 month"
ExpiresByType application/x-icon "access plus 1 year"
- 6. Enable NGINX caching
- 7. Configure the server to display correctly WEBP images (you can use Shortpixel for generate this type of images)